Have a specific query? shoot a mail to contact.zapfans@gmail.com, and I’ll get back :)
Some days ago, I wrote a post titled How to get the full resolution image from an FB post using Zapier?
However, it wasn't quite great. I still needed a larger size image. So, I went in search of a way to resolve this issue. And I found webp_images.
So what does webp_images do? It gives us a set of images of varying size.
As seen in the image above, webp_images returns links to images in the following resolutions:
2048 x 1151, 1708 x 960, 1281 x 720, 1067 x 600, 960 x 540, 854 x 480, 569 x 320, 400 x 225, and 231 x 130. Exact height and width may vary, but you get the idea being as smart as you are.
How's this different from what we did earlier?
We still need an FB app, we still need a page access token and we still query the FB Graph API. So what's new?
When using the full_picture parameter, we queried graph API with endpoint as the ID field we get from FB new post trigger in Zapier.

To use webp_images however, we use the id of the image.
Here's how we proceed.
Step1:
Create an FB app
Running this query requires creating an FB app and getting an access token. But, please remember, you don’t have to turn your app on, or submit it to review for this purpose. It will work just fine in development mode.
Step2:
Get a page access token
We need an access token to make authorized requests to the FB Graph API. If you're not familiar with this, please refer my post: How to obtain an FB page access token.
Step3:
In this Zap, we will use cloudconvert. It is an API that converts files between formats. The free plan allows you to use 25 conversion minutes per day. One conversion is one minute, so under the free plan, you can convert up to 25 files per day. Please check the pricing for more information.
3-1> Sign up for a cloudconvert account
3-2> Once logged in, click your username and go to the dashboard
3-3> On the dashboard, click API v1 and then click API keys. Copy the API keys you see. We will use this in Zapier.
Step4:
Time to Zap!
Choose FB Pages for the trigger :

From the trigger options, select “New Post to your timeline”, and click Continue.
Step5:
Next, connect, or select the FB account you want to use, and click Continue. Finally, select the FB Page you want to use and click continue. After this, Zapier will try to pull sample posts from your page’s timeline. Once that is done, test the step. That ends the trigger step.
Step6:
In this step, we want to select the image id from the post. To do that, we split the URL by forward slash / . The URL is in this format :
6-1>For the next Action Step, select Formatter.
6-2>Select "Text" option.
6-3> Select Text as the transform option.
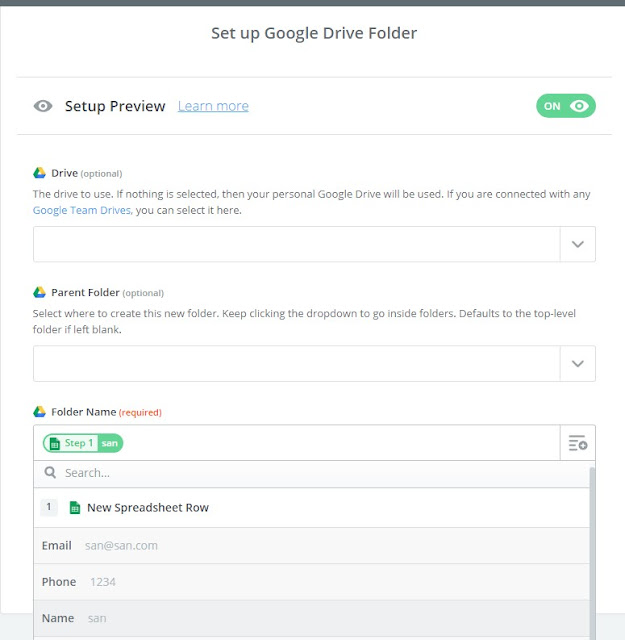
6-4> For the input string, select "Link: from step 1:
6-4> For the separator, enter forward slash /
6-5> For the segment index field, select "second to last"
Some days ago, I wrote a post titled How to get the full resolution image from an FB post using Zapier?
However, it wasn't quite great. I still needed a larger size image. So, I went in search of a way to resolve this issue. And I found webp_images.
Overview
The image we receive from the FB graph API isn't quite the "full_picture" it promises to be. Even though it is named "full_picture", it gives us an image with resolution 720X404 pixels.So what does webp_images do? It gives us a set of images of varying size.
As seen in the image above, webp_images returns links to images in the following resolutions:
2048 x 1151, 1708 x 960, 1281 x 720, 1067 x 600, 960 x 540, 854 x 480, 569 x 320, 400 x 225, and 231 x 130. Exact height and width may vary, but you get the idea being as smart as you are.
How's this different from what we did earlier?
We still need an FB app, we still need a page access token and we still query the FB Graph API. So what's new?
When using the full_picture parameter, we queried graph API with endpoint as the ID field we get from FB new post trigger in Zapier.

To use webp_images however, we use the id of the image.
Here's how we proceed.
Step1:
Create an FB app
Running this query requires creating an FB app and getting an access token. But, please remember, you don’t have to turn your app on, or submit it to review for this purpose. It will work just fine in development mode.
Step2:
Get a page access token
We need an access token to make authorized requests to the FB Graph API. If you're not familiar with this, please refer my post: How to obtain an FB page access token.
Step3:
In this Zap, we will use cloudconvert. It is an API that converts files between formats. The free plan allows you to use 25 conversion minutes per day. One conversion is one minute, so under the free plan, you can convert up to 25 files per day. Please check the pricing for more information.
3-1> Sign up for a cloudconvert account
3-2> Once logged in, click your username and go to the dashboard
Step4:
Time to Zap!
Choose FB Pages for the trigger :

From the trigger options, select “New Post to your timeline”, and click Continue.
Step5:
Next, connect, or select the FB account you want to use, and click Continue. Finally, select the FB Page you want to use and click continue. After this, Zapier will try to pull sample posts from your page’s timeline. Once that is done, test the step. That ends the trigger step.
Step6:
In this step, we want to select the image id from the post. To do that, we split the URL by forward slash / . The URL is in this format :
https://www.facebook.com/yourPageID/photos/a.someIDIDoNotKnow/photoID/?type=3photID is the second-last element and the one that we need.
6-1>For the next Action Step, select Formatter.
6-2>Select "Text" option.
6-3> Select Text as the transform option.
6-4> For the input string, select "Link: from step 1:
6-4> For the separator, enter forward slash /
6-5> For the segment index field, select "second to last"
6-6> Click "Continue" and test this step.
Step7>
For this step, select Webhook Action
7-1> Select "Get" and click continue.
7-2> For the URL, enter
7-3> Enter the following query parameters:
access_token : paste the token obtained in Step2.
fields: here is where our superstar webp_images enters
7-4> Keep everything as-it-is and click continue and test this step.
Step8
This is the trickiest part of this Zap, but please do not feel intimidated. I know you won't. If you do feel a bit confused, please mail me at contact.zapfans@gmail.com.
Step 7 gives us a list of URLs separated by a comma. These URLs are links to the image we need. Each image size has a unique URL. In this step, we split the list into multiple lists and select the one we need.
8-1> For this step, select "Code" as the action step.
8-2>Select "Run Javascript" and click continue.
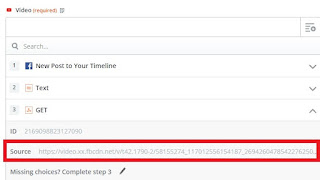
8-3>For Input Data, enter webpImage as the name, and select "Webp Images Source" from step3 of the Zap :
8-4> In the Code field, enter the following :
Please don't worry if you aren't familiar with programming or javascript. This code does the following:
The URL you see in the image is what we worked so hard for
Step9>
We aren't done yet. There's one last thing we need to do. See, the URL we got in Step 8 is in a format called webp. For the image to be useful across multiple social media platforms, we need it to be in jpg or png format. That's where cloudconverter comes in.
9-1> For this step, search and select cloudconvert as the Action
9-2> Select "Convert File" option and click continue.
9-3> We need to enter the cloudconverter API key that we obtained in step3.
9-4> For Input file, select "URL" from step4 of the Zap.
9-5>For the output format field, select jpg and click continue and test this step.
The output of this step contains output_url, the trophy we've been waiting for.
This
This value will be available for any subsequent steps you add. For example to send it to Instagram or other media, or to save in Google Drive.
Hope this was fun. Please do not hesitate to contact me. And please give feedback! :)
Have a specific query? shoot a mail to contact.zapfans@gmail.com, and I’ll get back :)
Step7>
For this step, select Webhook Action
7-1> Select "Get" and click continue.
7-2> For the URL, enter
https://graph.facebook.com/and select the output from the preceding Formatter action.
7-3> Enter the following query parameters:
access_token : paste the token obtained in Step2.
fields: here is where our superstar webp_images enters
7-4> Keep everything as-it-is and click continue and test this step.
Step8
This is the trickiest part of this Zap, but please do not feel intimidated. I know you won't. If you do feel a bit confused, please mail me at contact.zapfans@gmail.com.
Step 7 gives us a list of URLs separated by a comma. These URLs are links to the image we need. Each image size has a unique URL. In this step, we split the list into multiple lists and select the one we need.
8-1> For this step, select "Code" as the action step.
8-2>Select "Run Javascript" and click continue.
8-3>For Input Data, enter webpImage as the name, and select "Webp Images Source" from step3 of the Zap :
8-4> In the Code field, enter the following :
var splitData=inputData.webpImage.split(',');
var result=splitData[2];
return {url:result};
Please don't worry if you aren't familiar with programming or javascript. This code does the following:
- Splits the list of URLs into multiple lists, separating them at every comma.
- Selects the third list (counting starts at Zero in programming). I like to use the image that has a height of 720 pixels, so I'm selecting the third URL. You can use other index value to select the URL you'd like to use.
- Returns the URL from the selected list.
Step9>
We aren't done yet. There's one last thing we need to do. See, the URL we got in Step 8 is in a format called webp. For the image to be useful across multiple social media platforms, we need it to be in jpg or png format. That's where cloudconverter comes in.
9-1> For this step, search and select cloudconvert as the Action
9-2> Select "Convert File" option and click continue.
9-3> We need to enter the cloudconverter API key that we obtained in step3.
9-4> For Input file, select "URL" from step4 of the Zap.
9-5>For the output format field, select jpg and click continue and test this step.
The output of this step contains output_url, the trophy we've been waiting for.
This
This value will be available for any subsequent steps you add. For example to send it to Instagram or other media, or to save in Google Drive.
Hope this was fun. Please do not hesitate to contact me. And please give feedback! :)
Have a specific query? shoot a mail to contact.zapfans@gmail.com, and I’ll get back :)